Project Context
Role
Brand and Experience Design, Art Direction, Motion Graphics, Video Editing, Digital Illustration, Audio Recording
Tools
Adobe XD, Adobe Illustrator, Adobe Premiere Pro, Adobe After Effects, Slack, Asana
Timeline
July '21 - October '21
Problem
FieldXperience was beginning to see overall steady growth in sales-qualified leads. However, marketing was not experiencing the same growth in marketing-qualified leads. We needed to improve our marketing outreach and materials to reach more potential fieldX users.
Upon success, we aimed to:
See an increase in scheduled demos due to marketing qualified leads for our enterprise and higher education clients
Effectively communicate our theme, real-world changes happen when you master your soft skills, to our potential
and current subscribers.
and current subscribers.
Increase engagement on the fieldX website, learning platform, and social media pages
Solution
fieldXperience is an online learning platform that focuses on soft-skills development. FieldX offers workforce development through blended learning solutions — benefiting students, professionals, and employers alike.
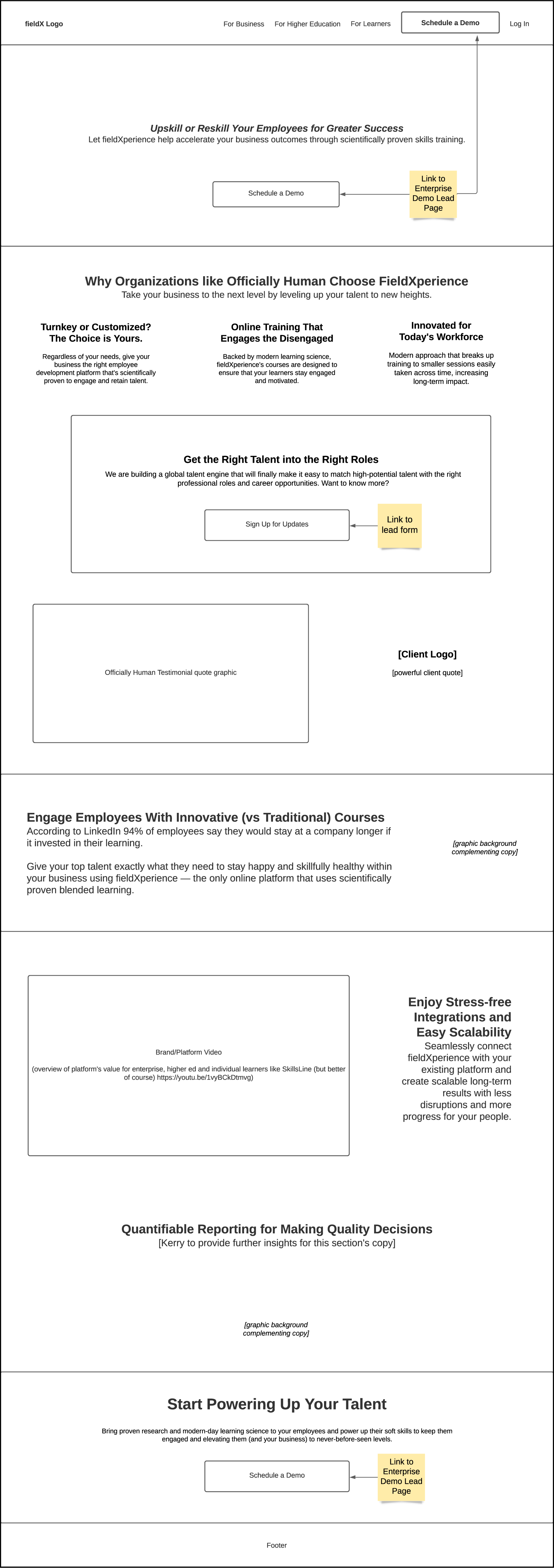
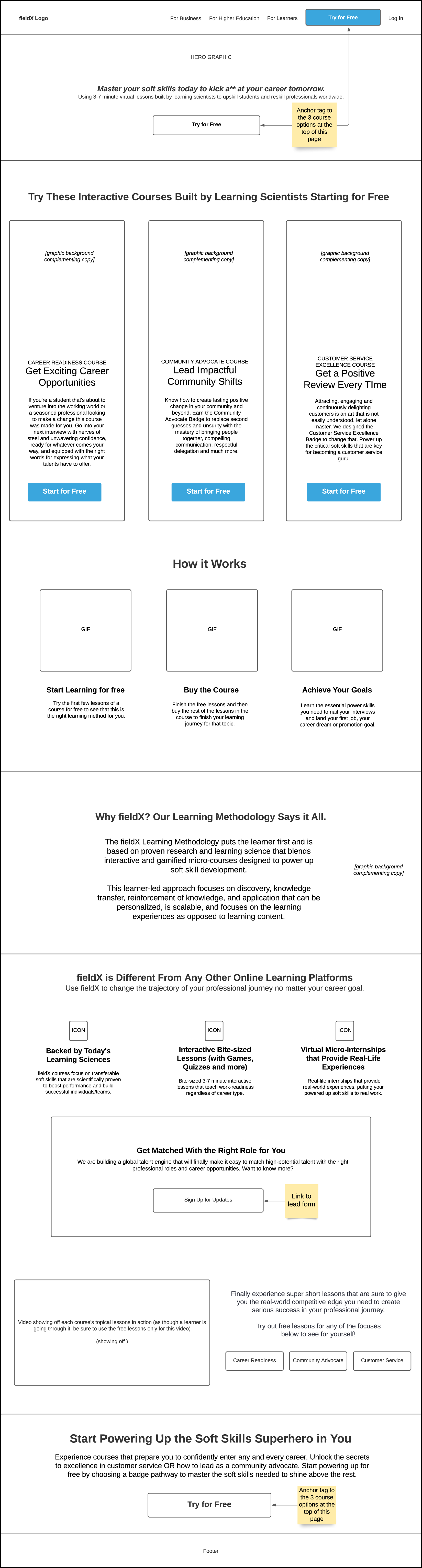
We created a website redesign concept for fieldXperience by developing a modern and simple website and corresponding marketing collateral. We made our brand collateral easier to navigate and with user-friendly landing pages — the main landing page, and three supporting pages curated for each of the three fieldXperience target personas: Enterprise, Higher Education, & Individual Learners
The Design Process
Define Challenge
We needed our visual face to appeal to the challenges we knew our target audiences faced. This started by identifying the specific value propositions and themes for each of the 3 fieldX personas: enterprise, higher education, and individual learners (with a prioritized focus on the first two). Our Marketing Director created clear language and themes to speak to each persona. We then incorporated those value props and themes into our marketing material.
Research
Then we completed a competitor analysis of other Ed-Tech companies to understand what’s consistent within the industry and to collect ideas on how we could make the fieldXperience...experience (HA!) unique for our users. Listed below are some competitors.
The in-house developer also did some initial research on the existing CMS to see what was working and how to improve in order to serve fieldX's web development needs.
The developer focused his research on four main areas:
The developer focused his research on four main areas:
Flexibility in Editing Content by utilizing templates to revise the website in a way that doesn't require hard-coding
Breaking down Existing Site Content and adapting it to modern consumer expectations, competition, and online learning platform standards
Exploring unknown tools or plug-ins that were not in current use that would be beneficial for us to include in this website redesign
Getting Up to Speed by updated the system and current plugins on the backend
Ideation
With insights from the brand discovery and research phases, our team created wireframes for the websites and content plans for marketing collateral (e.g. social media, blogs, email campaigns, brand and persona videos)



Develop
As a result of our market research, we were able to produce several concept designs that we further explored to create the final version of the website matching fieldX’s brand aesthetic and exceeding our current and future clients' expectations.
Final Prototype
Leveling up students and professionals through scientifically-backed soft skills training
Web Design Collateral
Still Icons
I designed these icons to symbolize key points on each landing page, to further illustrate why organizations should choose fieldXperience, and to show how it works to subscribe to their service(s).








Animated Icons
The gifs were created specifically for the learner persona and corresponding landing page.
The learner persona is specifically designed for those who want to sign up for subscription access to fieldXperience’s turnkey courses. It serves as a quick visual aid on how to use the fieldX learning platform as a subscriber.
For portfolio display purposes the gifs are on a loop, but on the final web page, we decided to have them animate once and then remain static. Keeping accessibility in mind, the animation is a fun way to keep the user engaged, but by keeping it off a loop we decreased the risk of slow loading times on different users' browsers.



Product Takeaways
In future iterations, I think fieldX could employ more user and usability testing sessions to get a more concrete grasp on how real users will interact with their product. While we were able to use proxy research methods, talking to current and potential users would be a more concrete way to collect sound qualitative research. From here fieldX can start to explore features their target users desire.
Personal Takeaways
With every project, I desire to grow as a designer. This project allowed me to challenge myself with the nuances of working on a customer-facing product and further exercise my collaboration muscle.
Video Marketing
Brand Videos
In conjunction, with fieldXperience's new website launch, I was tasked with creating a series of videos to market FieldX's services. The fieldX Brand Demo Video provides current and potential clients a visual preview of their services and platform.
The Brand Demo video was then redesigned and adapted for each of fieldXperience's target personas: Enterprise, Higher Education, and Individual Learners. As the lead video designer for each video I:
- Drafted a script
- Recorded the voiceovers for each video
- Collected collateral stock videos
- Animated motion graphics collateral
- Designed and edited videos for the final product
- Recorded the voiceovers for each video
- Collected collateral stock videos
- Animated motion graphics collateral
- Designed and edited videos for the final product
Enterprise Demo Video
Higher Education Demo Video
Learner Demo Video